Czym w ogóle jest renderowanie stron?
Renderowanie stron internetowych to nic innego jak proces interpretacji kodu źródłowego i wyświetlanie go na ekranie użytkownika. Tak w skrócie, temat jest nieco bardziej złożony, ale jak skleimy HTML, CSS i JavaScript to w efekcie widzimy to co widzimy na ekranie. Ale dziś nie o tym. Żeby zrozumieć, jak renderowane są strony dzisiaj, należy nieco cofnąć się w czasie.
Dawno dawno temu
Strony wyglądały inaczej. Były proste, przejrzyste i naprawdę nie wiem, komu to przeszkadzało?

Większość stron wyglądała tak na przełomie lat 90 i dwutysięcznych. Czysty HTML, oszczędne stylowanie i szczątkowy JavaScript.
Jak były renderowane strony w przeszłości?
- Klient wysyłał zapytanie do serwera - na przykład poprzez kliknięcie w link.
- Serwer procesował zapytanie HTTP
- Następnie serwer przesyłał już gotową mieszankę HTML/CSS/JS do klienta.
- Klient (przeglądarka) wyświetlała stronę
- Jakakolwiek następna interakcja powodowała rozpoczęcie procesu od nowa.
No fajnie to działało, ale w czasach neostrady ciągłe renderowanie po kliknięciu mogło być męczące dla komputera i ówczesnej przepustowości. Właściwie to był prawdziwy **SSR czyli server-side rendering.**
Użytkownicy chcieli czegoś - renderowanie stronie klienta - CSR
Świat się rozwijał, a z nim proces tworzenia stron internetowych. Użytkownicy chcieli bardziej fikuśne bajery, animacje, przejścia i ogólnie większą interaktywność. A to powodowało, że trzeba było włożyć na stronę więcej JavaScriptu. Efekt? Zmieniono nieco paradygmat i powstał **CSR czyli client-side rendering.**
- Przeglądarka wysyła podstawowe zapytanie do serwera
- Serwer w odpowiedzi wysyła ogólny zarys HTML i CSS + odnośniki do JavaScript
- Pliki JavaScript są pobierane przez przeglądarkę.
- Przeglądarka składa HTML, CSS i JavaScript w jedną całość tworząc ciekawsze doznania użytkownika.
- Raz załadowana strona korzysta z JS i użytkownik, może wchodzić w interakcje ze stroną bez potrzeby odświeżania strony.
Zalety CSR:
- Szybsze interakcje po pierwszym załadowaniu.
- Mniejsze obciążenie serwera.
- Możliwość tworzenia bardziej zaawansowanych interfejsów.
Wady CSR:
- Dłuższy czas pierwszego ładowania. Duże pliki JS musiały być pobrane i wykonane przed wyświetleniem treści.
- Potencjalne problemy z SEO. Wyszukiwarki miały trudności z indeksowaniem dynamicznie generowanej treści.
- Większe wymagania sprzętowe po stronie klienta.
Powrót do korzeni: Nowoczesne SSR.
W odpowiedzi na wcześniej wspomniane problemy zaczęto poszukiwać rozwiązań, które łączyłyby zalety tradycyjnego renderowania stron z nowoczesnymi frameworkami frontendowymi. Sytuacja ta trwała mniej więcej do 2016 roku, gdy zaczęły powstawać frameworki takie jak Next.js oraz Nuxt.
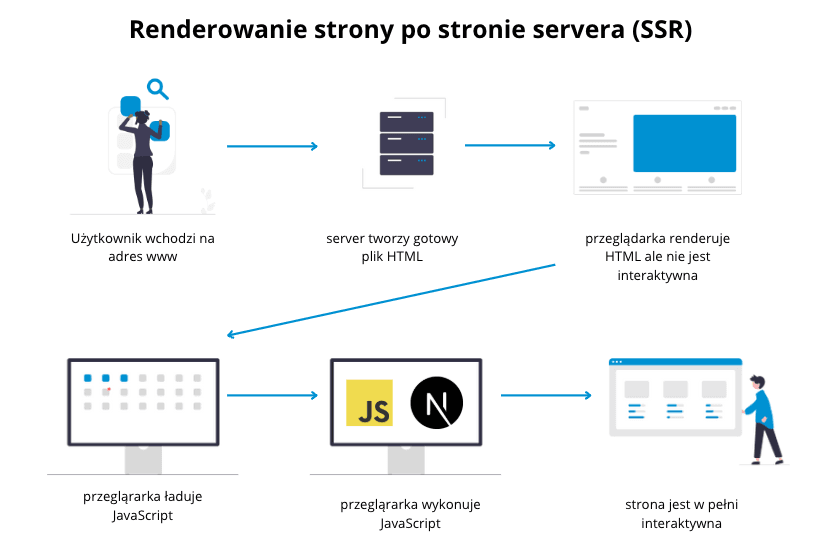
Jak zatem wygląda renderowanie strony z SSR?
- Klient wysyła zapytanie HTTP do serwera.
- Serwer, wykorzystując silnik renderujący (np. w Node.js), generuje gotowy HTML na podstawie dynamicznej logiki aplikacji.
- Serwer wysyła wygenerowaną stronę HTML do przeglądarki.
- Po załadowaniu treści, JavaScript przejmuje kontrolę nad interakcjami i częścią logiki (hydracja).
Zalety nowoczesnego SSR:
- Lepsze SEO. Wyszukiwarki otrzymują już wygenerowaną treść.
- Szybszy czas wyświetlenia treści (First Contentful Paint).
- Elastyczność – możliwość integracji z nowoczesnymi technologiami, np. React czy Vue.
Wady nowoczesnego SSR:
- Mogą wzrosnąć koszty utrzymania infrastruktury ze względu na obciążenie serwera.
- Możliwe wolniejsze renderowanie stron. Częste żądania do serwera nie zawsze są bardziej efektywne niż renderowanie po stronie klienta.
- Kompatybilność – to stosunkowo nowe mechanizmy, nie wszystkie biblioteki są z nimi kompatybilne.

- Klient wysyła zapytanie HTTP do serwera.
- Serwer, wykorzystując silnik renderujący (np. w Node.js), generuje gotowy HTML na podstawie dynamicznej logiki aplikacji.
- Serwer wysyła wygenerowaną stronę HTML do przeglądarki.
- Po załadowaniu treści, JavaScript przejmuje kontrolę nad interakcjami i częścią logiki (hydracja).
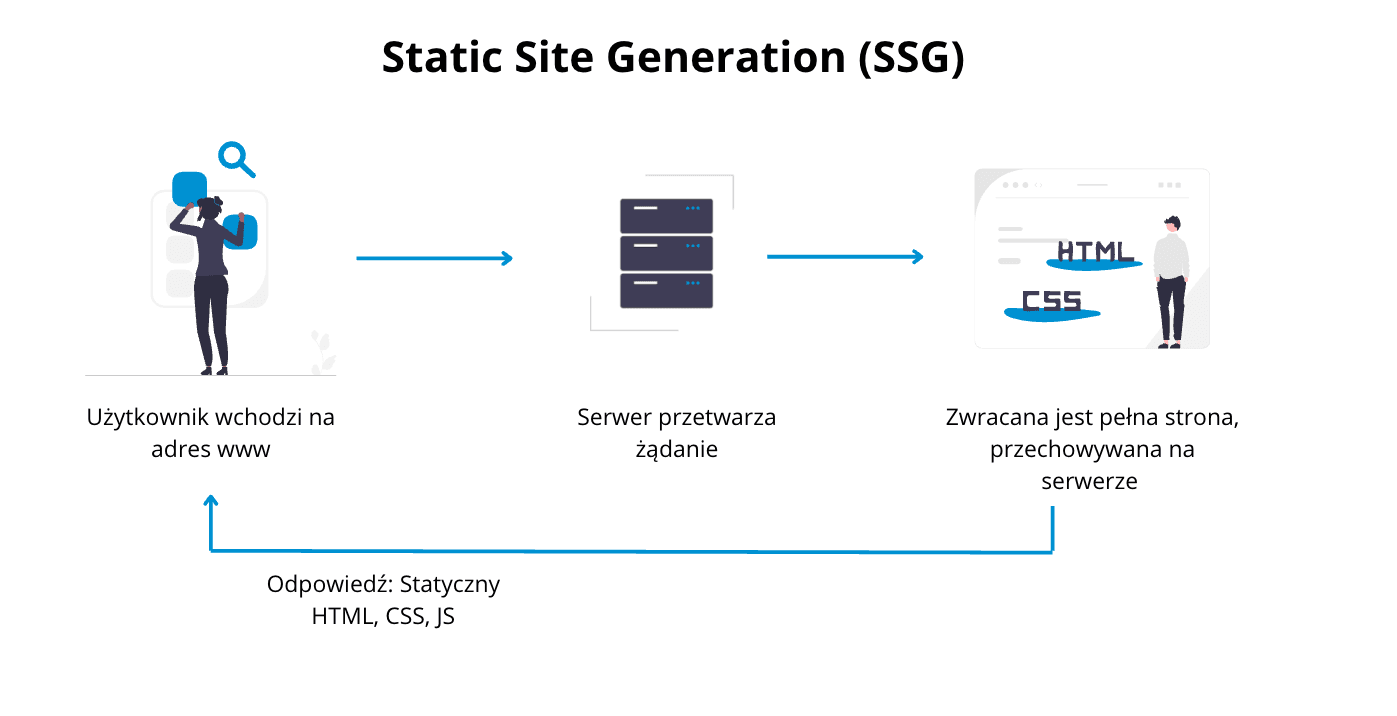
SSG - czyli Static Site Generation
Nieco innym sposobem jest wykorzystanie SSG. Ten termin jest łatwo zapamiętać (a przynajmniej ja tak sobie tłumaczę). Statyczna strona jest zwracana do klienta po tym, jak została wygenerowana wcześniej. Na przykładzie:

Najpierw budujemy stronę, następnie ją wrzucamy i już zbudowane strony przechowujemy na serwerze. I tak zbudowane strony zwracamy klientowi. Brzmi prosto, ale niesie też to ze sobą pewne konsekwencje. Konsekwencje wykorzystania SSG są zarówno pozytywne, jak i negatywne. Przyjrzyjmy się im bliżej:
Zalety SSG
Błyskawiczna odpowiedź serwera
- Strony są już gotowe do wysłania.
- Nie ma potrzeby generowania HTML przy każdym żądaniu.
- Zero czasu oczekiwania na przetwarzanie.
Oszczędność zasobów
- Minimalne obciążenie serwera.
- Niższe koszty hostingu.
- Możliwość hostowania na prostych serwerach statycznych (np. CDN).
Bezpieczeństwo
- Brak bezpośredniego dostępu do bazy danych.
- Minimalna powierzchnia ataku.
- Brak dynamicznych endpointów.
Wady SSG
Ograniczona dynamika
- Każda zmiana wymaga ponownego build'u.
- Trudność w obsłudze często zmieniających się treści.
- Brak personalizacji w czasie rzeczywistym.
Czas buildu
- Przy dużych serwisach build może trwać długo.
- Konieczność przebudowania całości przy najmniejszej zmianie.
- Większe zużycie zasobów podczas procesu budowania.
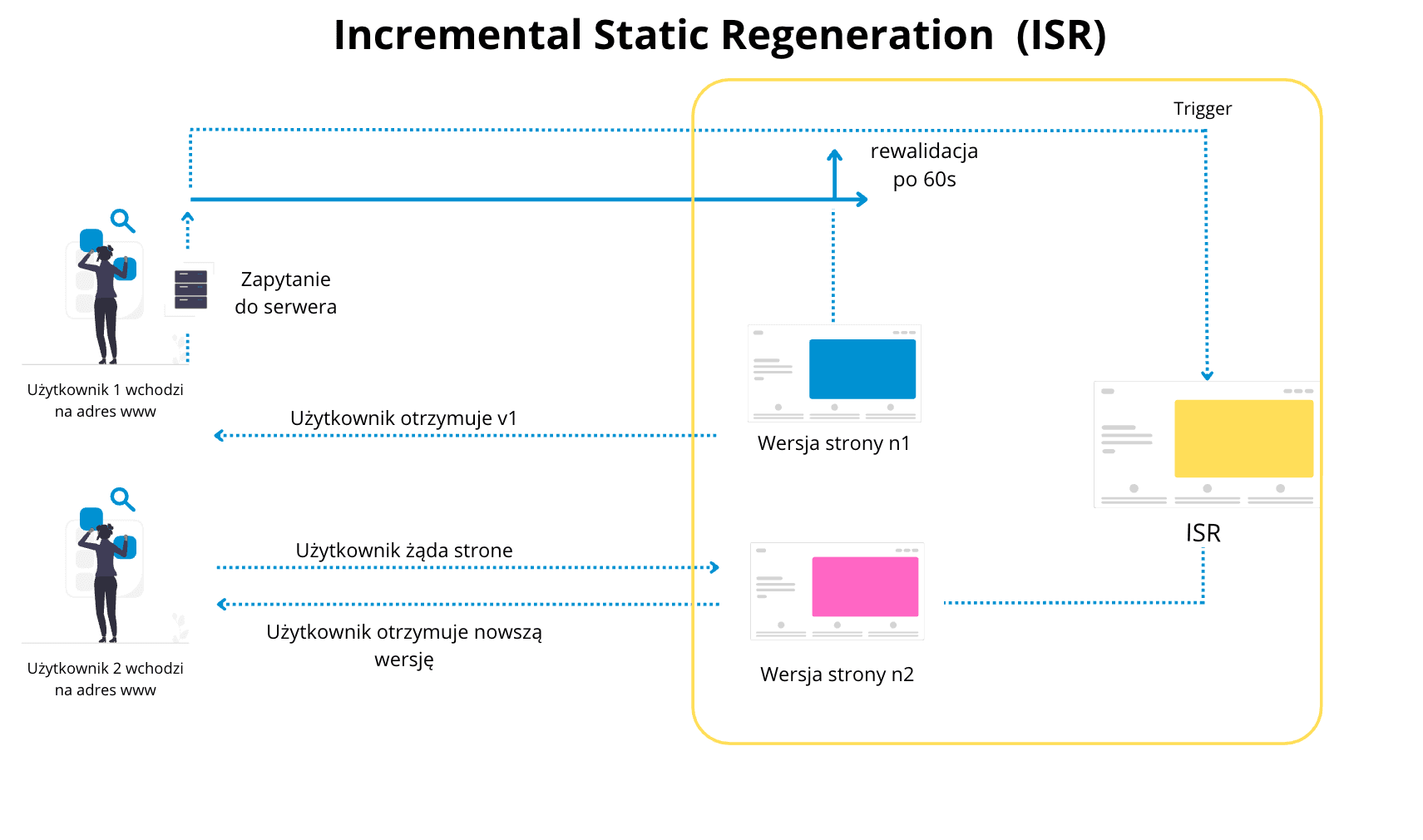
Jak mieć ciastko i zjeść ciastko - ISR
ISR to skrót od **Incremental Static Regeneration**. Pozwala on na aktualizacje statycznego contentu bez potrzeby budowania strony na nowo. Początkowo jest ona generowana statycznie, ale co określony czas może być automatycznie odświeżana w tle. Jak to wygląda w praktyce?

Zalety ISR
Wydajność
- Natychmiastowe ładowanie stron z cache.
- Brak obciążenia serwera przy każdym żądaniu.
- Optymalne wykorzystanie zasobów.
Aktualność treści
- Automatyczna aktualizacja w tle.
- Kontrolowany czas rewalidacji.
- Brak potrzeby pełnego rebuildu strony.
Skalowalność
- Obsługa dużej liczby podstron.
- Efektywne zarządzanie pamięcią cache.
- Zoptymalizowane koszty hostingu.
Wady ISR
Opóźnienia w aktualizacji
- Pierwsi użytkownicy mogą zobaczyć nieaktualną wersję.
- Czas między regeneracjami może być zbyt długi.
- Brak natychmiastowej synchronizacji danych.
Złożoność implementacji
- Konieczność prawidłowej konfiguracji cache.
- Trudniejsze debugowanie.
- Skomplikowane zarządzanie rewalidacją.
Ograniczenia techniczne
- Nie nadaje się do treści wymagających natychmiastowej aktualizacji.
- Potrzeba odpowiedniej infrastruktury cache.
- Możliwe problemy z personalizacją treści.
Co właściwie i kiedy używać?
CSR
- Najlepiej wtedy, gdy mamy bardzo interaktywną aplikację, która nie musi być aż tak dobrze wypozycjonowana.
SSG
- Idealne dla rzadko zmieniających się stron, takich jak blogi czy strony firmowe z dużym naciskiem na SEO.
SSR
- Świetne do często zmieniających się aplikacji, np. e-commerce, oraz stron wymagających mocnego wsparcia SEO.
ISR
- Doskonałe dla projektów pomiędzy SSG a SSR, np. strony produktowe z danymi, które są okresowo aktualizowane.
Jak łączyć metody?
Najlepiej jest nie trzymać się jednego sposobu i wykorzystywać to, co jest nam w danej chwili potrzebne. Możemy równie dobrze używać kilku metod jednocześnie. Przykład?
- Strona główna produktu/usługi – może być zrealizowana z SSG i ISR.
- Rekomendacje dla danego klienta w formie pop-up – mogą być zrealizowane z użyciem CSR.
Jak widzisz, jest wiele sposobów na to, aby osiągnąć dany rezultat. Mam nadzieję, że tym artykułem przybliżyłem Ci nieco informacji na temat renderowania stron internetowych – niezależnie od używanych technologii czy frameworków.
**A Ty, jakich metod używasz na swoich stronach internetowych?**

0 BRAK KOMENTARZY